Ik had al een tijdje een artikel klaar staan met als title “Open publieke data”. Het stuk was nog niet af, maar hierin beschreef ik een belangrijk missend onderdeel van de discussie rond het gebruik van Open Source Software en Open Standaarden door de overheid. Eerst even wat achtergrondinformatie.
Staatssecretaris Frank Heemskerk heeft de dag voor Prinsjesdag 2007 een actieplan naar de Tweede Kamer gestuurd. Dit actieplan, “Nederland open in verbinding”, bevat een groot aantal actiepunten voor het gebruik van Open Source Software en Open Standaarden binnen de (semi-) publieke sector.
De nadruk van de actiepunten ligt op het gebruik van Open Standaarden, deze worden verplicht gesteld, mits niet een van de uitzonderingscriteria geldt (zie de pdf blz 10 voor deze criteria).
Over Open Source Software wordt er in het document gezegd dat er een implementatie strategie ontwikkeld moet zijn voor de aanbesteding en inkoop en het gebruik, het moet een ‘eerlijke’ kans krijgen.
Het document gaat uit van het zogenaamde ‘pas toe of leg uit strategie’. Als er afgeweken wordt van het gebruik van Open Source Software en Open Standaarden moet dat uitgelegd worden.
Ik ben een groot voorstander van het gebruik van Open Standaarden en Open Source door overheden en andere organisaties in de publieke sector, dus ik juich zo’n actieplan van harte toe. Maar wat mij tegenvalt in het actieplan is dat er met geen woord gerept wordt over het beschikbaar stellen van publieke data op een open manier.
Publieke data
De (semi-)overheid produceert en verzamelt veel data. Een (groot) deel van deze data is interessant voor het publiek. Denk hier bij bijvoorbeeld aan geografische data (straten, publieke gebouwen, etc), maar ook informatie van de onderwijs inspectie over scholen, politie statistieken, vul zelf maar aan.
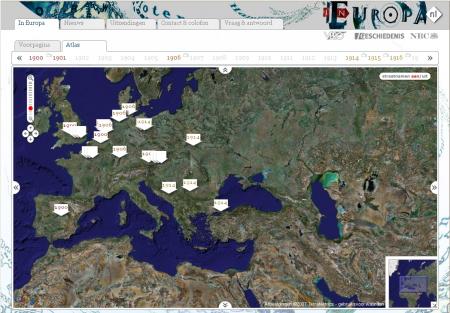
Op dit moment wordt er verschillend met deze data omgegaan. Sommige data wordt verkocht aan commerciële partijen (dit geldt bijvoorbeeld voor de geogratische data). Andere data is doorzoekbaar via een website, maar de informatie kan niet zo maar verder gebruikt worden (bijvoorbeeld de rapporten van de onderwijs inspectie). En zo langzamerhand verschijnt er ook data die ontsloten wordt via een webservice, zodat je daarmee nieuwe Mashups kunt ontwikkelen (bijvoorbeeld de Nieuwe Kaart van Nederland).
Waarom beschikbaar stellen?
Waarom zou de overheid deze data vrij beschikbaar moeten maken? Want doordat ze nu deze data soms verkopen aan commerciële partijen krijgen ze er geld voor en dat is weer voordelig voor ons als belasting betalers.
Maar toch denk ik (en gelukkig velen met mij) dat het goed is als deze data vrij beschikbaar komt. De burgers, consumenten organisaties en journalisten zouden op deze manier meer inzicht krijgen in het politieke proces. Waar gaat het geld naar toe, wat wordt er allemaal gedaan, maar ook waar kan je terecht met je vragen en opmerkingen over specifieke onderwerpen.
Verder zal de toegankelijkheid en doorzoekbaarheid van overheidsdata toenemen als de data beschikbaar komt. Zoekmachines zullen deze data (beter) kunnen indexeren, maar er kunnen ook specifieke zoekmachines of indexen ontwikkeld worden voor de publieke data.
En, wat ik zelf ook erg interessant vind, alle data kan gecombineerd worden in Mashups, zodat er weer nieuwe informatie bronnen ontstaan. Toepassingen waar de overheid zelf niets aan heeft en dus nu nooit zal ontwikkelen, kunnen door anderen ontwikkeld worden. Data kan worden verrijkt, gevisualiseerd, etc. Er zullen nieuwe startups ontstaan die hiermee aan de slag gaan en dat is weer goed voor de economie.
Voorop lopen door vrije data
Afgelopen woensdag was er een debat in de Tweede Kamer over het eerder genoemde actieplan. Voorafgaand aan dit debat heeft OpenStreetMap Nederland een rapport gepubliceerd Voorop lopen door vrije data. Het rapport stelt dat het vrijgeven van overheidsdata de doelstellingen van het actieplan ‘Nederland in open verbinding’ bevorderd:
-
Open standaarden bevorderen de interoperabiliteit. Vrije data kan dit een extra impuls geven. Vrije data is niet alleen in principe uitwisselbaar, vrije data kan samengevoegd worden tot een enkele dataset.
-
Open standaarden en open source verminderen van de afhankelijkheid van leveranciers. Vrije data kan hieraan een extra bijdrage leveren op het vlak van de inhoud. Tevens kan de beschikbaarheid van vrije data de hoeveelheid leveranciers van software vergroten, zoals hierboven aangetoond.
-
Open source bevordert een gelijk speelveld op de softwaremarkt en bevordert voorts de innovatie en de economie. Waar de beschikbaarheid van data een voorwaarde is voor de ontwikkeling van software, bevordert vrije data een gelijk speelveld, de innovatie en de economie.
Debat
Het was de bedoeling dat dit artikel voor het debat van woensdag online zou komen, maar doordat mijn internetverbinding het niet deed is dat niet gelukt. Ik zou nog schrijven dat ik me afvroeg of het rapport van OpenStreetMap wel veel aandacht zou krijgen, aangezien er vooraf voornamelijk aandacht was voor de discussie over ODF en OOXML en de rol van Microsoft in het geheel..
De Tweede Kamer is akkoord gegaan met het plan, maar ik heb tot nu toe geen verslag kunnen vinden, dus ik weet niet of er ook gesproken is over vrije data. Van alles wat ik er tot nu toe over gelezen heb, krijg ik de indruk dat dit niet het geval is. Een gemiste kans dus, tijd voor een vervolg actieplan!