De afgelopen weken is het rustig geweest op dit weblog. De mensen die mij volgen op Twitter weten ook wel waarom. Al mijn tijd werd opgeslokt door een groot project waar ik aan meewerkte: In Europa.
Boek, tv, website en meer
In Europa is het bekende boek van Geert Mak. In 1999 heeft Geert Mak een jaar lang door Europa gereisd en verslag hiervan gedaan in het NRC. Dit verslag is uitgewerkt in een boek dat in 2004 verschenen is. In maar liefst 1224 pagina’s neemt Mak je mee door de geschiedenis van Europa in de 20e eeuw.
De VPRO brengt nu de verfilming van het boek op tv. In 2 seizoenen worden in totaal 35 afleveringen uitgezonden. Iedere aflevering staat 1 jaar uit de vorige eeuw centraal.
Naast de tv serie is In Europa ook: radio, krant, dvd, reizen en natuurlijk de website waar ik aan mee gewerkt heb.
Google Maps
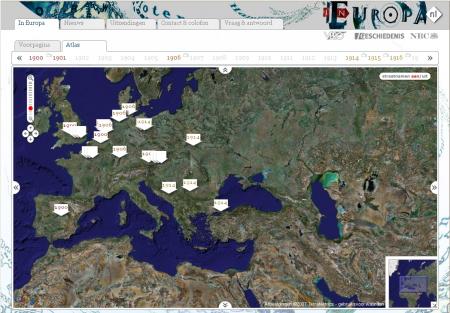
Op de website is veel informatie te vinden. Naast een weblog en de afleveringen staat de kaart van Europa centraal, de In Europa Atlas.
Deze atlas is een Google Maps Mashup met daarop historische informatie over locaties in Europa in de 20e eeuw. In eerste instantie is dit informatie van en rond de afleveringen van de tv serie, maar er zal ook veel extra informatie te zien zijn (o.a. door bezoekers van de site ingezonden materiaal).
De informatie op de kaart bestaat uit tekst, afbeeldingen en video. Er is video uit de uitzendingen, video welke niet gebruikt is in de uitzendingen, maar ook uniek historisch materiaal.
De Atlas is een verzameling van alle jaren uit de vorige eeuw, maar ieder jaar heeft ook z’n eigen pagina, met z’n eigen kaart, bijvoorbeeld het jaar 1914.
Mogelijkheden
De kaarten maken gebruik van standaard Google Maps functionaliteit, zoals zoomen, bewegen van de kaart, klikken op een punt op de kaart, etc. Daarnaast zijn er een aantal nieuwe mogelijkheden ontwikkeld.
-
Clustering – De kaart kan onoverzichtelijk worden zodra er veel punten getoond worden, maar ook als er een aantal punten dicht bij elkaar liggen. Een mogelijke oplossing hiervoor is om alle punten binnen een bepaalde straal te ‘clusteren’ en af te beelden als 1 punt.
Voor In Europa hebben we een iets andere benadering gekozen. De redactie kan voor ieder punt een aantal clusterniveaus aangeven. Deze clusterniveaus (land, streek, stad, straat) komen overeen met zoomniveaus van Google Maps. Op het overeenkomstige zoomniveau worden punten met hetzelfde clusterniveau als 1 punt getoond.
-
Routes – De redactie wilde de mogelijkheid om vanuit de tekst onder de kaart, rechtstreeks naar een punt op de kaart te kunnen linken. Toen dit mogelijk was gemaakt, kon er ook vanuit een punt op de kaart gelinkt worden naar een ander punt op de kaart en de mogelijkheid om routes aan te maken was geboren.
Deze routes, of virtuele wandelingen zoals de redactie ze noemt, kunnen de bezoeker van de site op verschillende manieren meenemen door de geschiedenis, bijvoorbeeld langs alle locaties die bij een bepaald thema of bepaalde persoon horen. Een voorbeeld hiervan is de 1906 route.
-
Punt op de kaart linken – Het gebruik van een kaart is voor een project als In Europa een mooie manier om informatie te ontsluiten, maar er zit ook een groot nadeel aan. Als iemand een bookmark wil aanmaken of een link wil maken naar specifieke informatie, is de url van de pagina niet toereikend. Daarom is er een ‘link’ optie aan iedere locatie toegevoegd. Deze bevindt zich onderaan in iedere infowindow.
Problemen
Tijdens de ontwikkeling liepen we tegen een aantal eigenaardigheden van de Google Maps API aan. De belangrijkste zijn:
- API keys – Een van de voorwaarden bij de ontwikkeling van In Europa was dat ieder jaar z’n eigen pagina en dus ook z’n eigen url zou krijgen. Op deze manier kunnen de verschillende jaren gebookmarked en gelinkt worden. Probleem hierbij is dat je voor de ontwikkeling van Google Maps met de API een key (sleutel/code) nodig hebt. Deze sleutel werkt op url niveau. Voor iedere url heb je een sleutel nodig.
In Europa gaat over alle jaren van de vorige eeuw, dus er waren 101 sleutels nodig (100 jaren + 1 overzichtspagina van alle jaren). Maar aan 101 hadden we nog niet genoeg, aangezien het geheel ook nog op een testomgeving moest werken. Dus in totaal moesten er, handmatig, 202 sleutels aangemaakt worden!!!
Het wordt toch eens tijd dat Google een ander systeem gaat gebruiken voor de API keys.
- Controls – In Europa maakt gebruik van eigen controls. Controls zijn de knoppen waarmee de kaart ‘aangestuurd’ kan worden. Voorbeelden hiervan zijn de knopjes aan de zijkanten, waarmee de kaart bewogen kan worden, de knop om de straatnamen aan en uit te kunnen zetten. Deze waren niet lastig om te implementeren. Lastiger was de slider waarmee je kunt in- en uitzoomen. Hiervan zijn nog niet zoveel voorbeelden beschikbaar, dus moet je zelf veel uitproberen om tot een goede implementatie te komen.
- Timing – Het laatste grote punt waar we mee te maken kregen was timing. Soms is een onderdeel nog niet beschikbaar en moet de code wachten voordat het uitgevoerd kan worden.
Een ander timing probleem is dat de kaart moet kunnen ‘meeschalen’ met de browser. Als de browser wordt vergroot of verkleind moet de kaart mee vergroot of verkleind worden. Hierbij moet het middenpunt van de kaart hetzelfde blijven. Helaas gaat Internet Explorer niet zo netjes met het vergroten en verkleinen van de browser om en was het middenpunt van de kaart continue aan het bewegen. De oplossing hiervoor was een timer inbouwen.
Nadeel van het gebruik van Timers in javascript is dat dit tot onverwachte resulten kan leiden. Zeker in verschillende browsers.
Helaas moest er bij de ontwikkeling van In Europa ook rekening worden gehouden met Internet Explorer 6. Tijdens de verschillende Google Maps implementaties die ik het afgelopen jaar heb gedaan, heb ik gemerkt dat Google Maps en IE6 geen goede combinatie is. IE6 zorgt vaker voor problemen bij de ontwikkeling van websites, dus mensen stap nou alsjeblieft eens over op een goede browser!
Toekomst
Wat er nu staat is de 1e versie van In Europa, maar dat is niet het einde. Er zijn al heel veel ideeën hoe het project verder ontwikkeld kan worden. Van gebruikers die informatie kunnen toevoegen, reizen die gedownload kunnen worden tot het beschikbaar stellen van de informatie voor het gebruik op andere sites.
Hebben jullie nog ideeën hoe de site verder uitgebreid kan worden? Wat kan er nog meer met de kaart, of wat mis je aan de kaart? Hoe zou de informatie van de kaart ook buiten de site gebruikt kunnen worden? Voeg hieronder je opmerkingen toe.